Menghilangkan "Status Message"

"Status Message" dalam blogger merupakan status pesan yang ditampilkan pada halaman main (post) paling atas untuk memberitahukan sesuatu hal kepada pengunjung blog.
Misalnya :
- Kamu menggunakan fasilitas search dalam blog, ketika mengetik kata/frase kata yang ingin dicari dan ternyata kata/frase kata itu tidak ada dalam postingan, maka muncul pesan yang menyatakan "Tidak ada entri yang cocok dengan kueri...".
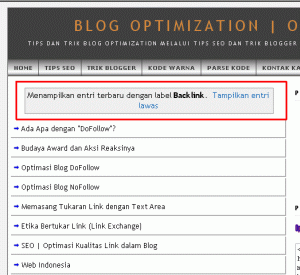
- Kamu menggunakan readmore (Default blogger atau otomatis readmore), ketika mengklik salah satu label, maka akan ditampilkan pesan (disertai dengan posting yang sesuai dengan label tersebut) yang menyatakan "Menampilkan entri terbaru dengan label...".
"Status Massage" ini dapat kamu hilangkan dengan menambahkan kode CSS tertentu. Trik blogger ini cukup sederhana dan mudah diterapkan dalam blog kamu. Adapun kode CSS-nya adalah
.status-msg-wrap {display:none;}
Sekarang dimana kode itu diletakkan? Kode CSS dalam blogger terletak di antara kode
Mohon dimaklumi posting trik blogger ini singkat saja, karena mau nonton final piala dunia (sok loe, OB. Bilang aja kalau isi postingnya memang segitu). Ssst..., jangan bikin OB malu dong!!!
 About the Author
About the Author
Write admin description here..
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Share This Post
Related posts






0 comments:
Post a Comment