Mempercantik Search Buttom dengan CSS3
Posted by rike
on
0
Hampir setiap blog mempunyai tombol search untuk mempermudah pencarian pada blog kita, tapi tampilannya masih banyak yang terkesan standart aja, kalaupun ada yang bagus masih menggunakan image untuk mendukung tampilannya.
Kali ini saya ingin membuat search buttom hanya dengan menggunakan kode CSS tanpa image sama sekali.
Untuk postingan cara membuat search pada blog dapat anda lihat pada postingan sebelumnya.
kodenya HTMLnya seperti ini :
<form action='http://#/search' id='searchform' method='get' name='searchform'> <input id='s' name='q' type='text' value='Teks kamu...'/> <input id='searchsubmit' type='submit' value='Cari'/></form>
kamu ganti kode diatas dengan kode dibawah berikut ini :
<form action='/search' class='searchform' method='get'>
<input class='searchfield' id='q' name='q' onblur='if (this.value == "") {this.value = "Search...";}' onfocus='if (this.value == "Search...") {this.value = ""}' type='text' value='Search...'/>
<input class='searchbutton' type='submit' value='Go'/>
</form>
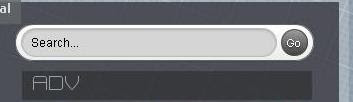
Langkah selanjutnya kamu harus membuat Kode CSS-nya biar tampilannya menjadi seperti gambar dibawah ini :

Letakkan kode berikut ini diatas ]]></b:skin> :
/*- Search -*/Setalah itu coba kamu pratinjau blog kamu seperti apa tampilannya. Kode CSS diatas tampilannya akan sama persis dengan tampilan yang ada di blog Rudy Azhar, kamu bisa merubah warnanya yang saya kasih tanda merah dengan warna yang disesuaikan dengan template blog kamu.
.searchform {
display: inline-block;
zoom: 1; /* ie7 hack for display:inline-block */
*display: inline;
border: solid 1px #5e6366;
padding: 3px 5px;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1);
-moz-box-shadow: 0 1px 0px rgba(0,0,0,.1);
box-shadow: 0 1px 0px rgba(0,0,0,.1);
background: #71787b;
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed));
background: -moz-linear-gradient(top, #fff, #ededed);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie8 */
}
.searchform input {
font: normal 12px/100% Arial, Helvetica, sans-serif;
}
.searchform .searchfield {
background: #d5d5d5;
padding: 6px 6px 6px 8px;
width: 240px;
border: solid 1px #bcbbbb;
outline: none;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
}
.searchform .searchbutton {
color: #fff;
border: solid 1px #494949;
font-size: 11px;
height: 27px;
width: 27px;
text-shadow: 0 1px 1px rgba(0,0,0,.6);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
background: #555;
background: -webkit-gradient(linear, left top, left bottom, from(#9e9e9e), to(#454545));
background: -moz-linear-gradient(top, #9e9e9e, #454545);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie8 */
}
Selamat berkreasi......
Tagged as: Optimasi Blog, Trik Blogger
 About the Author
About the Author
Write admin description here..
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Share This Post
Related posts





0 comments:
Post a Comment