Admin Bar Widget untuk Blogger
Posted by rike
on
0
Ketika ingin mengupdate blog kadang-kadang kita mendapatkan beberapa ide posting baru atau untuk melakukan beberapa perubahan dengan blog. Admin bar ini memudahkan untuk menavigasi langsung kepada point-point yang ingin kita rubah secara langsung.
widget ini menciptakan link yang akan membawa langsung ke pilihan blogger. Ada dua jenis dan masing-masing memiliki cara instalasi yang berbeda. Kita akan membahas kedua cara tersebut.
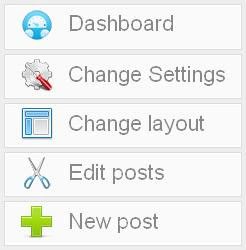
1. Instalasi Custom jenis-jenis ini adalah lebih bergaya, dapat melihat screenshot di bawah ini.
Untuk memasang widget ini, pergi ke PAGE ELEMENT>> ADD A GADGET>> HTML/JavaScript dan salin kode di bawah ini.
<ul class="adminbar">
<li><a class="dashboard" href="http://www.blogger.com/home" target="_blank">Dashboard</a></li>
<li><a class="settings" href="http://www.blogger.com/blog-options-basic.g?blogID=####" target="_blank">Change Settings</a></li>
<li><a class="layout" href="http://www.blogger.com/rearrange?blogID=####" target="_blank">Change layout</a></li>
<li><a class="editpost" href="http://www.blogger.com/post.g?blogID=####" target="_blank">Edit posts</a></li>
<li><a class="newpost" href="http://www.blogger.com/post-create.g?blogID=####" target="_blank">New post</a></li>
</ul>
Rubah #### dengan id blog Anda. Anda dapat menemukan ID blog anda pada Adress Bar diatas, kemudian jangan lupa disimpan.
Kemudian pergi ke EDIT HTML lalu temukan ]]></b:skin> kemudian salin kode berikut diatasnya:
ul.adminbar
{background-color:#EEEEEE;
border:1px solid #E6E8E9;
margin-bottom:8px;
padding:5px 5px 0;
}
ul.adminbar li {
background-color:#FAFAFA;
border:1px solid white;
list-style:none outside none;
margin-bottom:6px;
outline:1px solid #DDDDDD;
padding:12px;
}
ul.adminbar li a
{display:block;
color:#888888 !important;
text-shadow:1px 1px 0 #FFFFFF;
text-decoration:none;
font-size:22px;
height:27px;
margin:0 0 0 15px;
}
a.dashboard
{background:url(http://i54.tinypic.com/9iseuw.jpg) no-repeat 0px 0px;
padding:4px 0 2px 47px;
}
a.settings
{background:url(http://i56.tinypic.com/2hdofnt.jpg) no-repeat 0px 0px;
padding:5px 0 0 47px;}
a.layout
{background:url(http://i55.tinypic.com/2d8s4qw.jpg) no-repeat 0px 0px;
padding:5px 0 0 47px;
}
a.editpost
{background:url(http://i54.tinypic.com/10gwpl5.jpg) no-repeat 0px 0px;
padding:5px 0 0 47px;
}
a.newpost
{background:url(http://i54.tinypic.com/4ky1xi.jpg) no-repeat 0px 0px;
padding:5px 0 0 47px;
}
Kemudian Simpan & Selesai sudah.
Sekarang jika Anda mengalami kesulitan dengan widget diatas, ada cara lain yang lebih sederhana untuk menginstalnya tanpa menggunakan CSS.
2. Instalasi jenis klasik ini lebih sederhana dan mudah. Hanya pergi ke PAGE ELEMENT>> LINK LIST dan tambahkan link berikut di dalamnya.
Dashboard : http://www.blogger.com/home
Change Settings : http://www.blogger.com/blog-options-basic.g?blogID=####
Change Layout : http://www.blogger.com/rearrange?blogID=####
Edit Posts : http://www.blogger.com/post.g?blogID=####
New Post : http://www.blogger.com/post-create.g?blogID=####
Ganti #### dengan ID blog kamu dan kemudian simpan.
Tagged as: Trik Blogger, Widget
 About the Author
About the Author
Write admin description here..
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Share This Post
Related posts







0 comments:
Post a Comment