Merk Dan Type Harga Baru Harga Second
BlackBerry 7100 - 650.000
BlackBerry 8100 Pearl -
Harga Blackberry September 2010
Merk Dan Type Harga Baru Harga Second
BlackBerry 7100 - 650.000
BlackBerry 8100 Pearl -
 BlankOn Sajadah adalah salah satu racikan (varian) BlankOn Linux yang memuat berbagai perangkat lunak Islami. Paket-paket yang disertakan antara lain pengingat waktu sholat, arah kiblat, Al Qur'an dan terjemah, tartil Qur'an, pembaca hadist dan Kalender Hijriyah.
BlankOn Sajadah adalah salah satu racikan (varian) BlankOn Linux yang memuat berbagai perangkat lunak Islami. Paket-paket yang disertakan antara lain pengingat waktu sholat, arah kiblat, Al Qur'an dan terjemah, tartil Qur'an, pembaca hadist dan Kalender Hijriyah.
 BlankOn Sajadah adalah salah satu racikan (varian) BlankOn Linux yang memuat berbagai perangkat lunak Islami. Paket-paket yang disertakan antara lain pengingat waktu sholat, arah kiblat, Al Qur'an dan terjemah, tartil Qur'an, pembaca hadist dan Kalender Hijriyah.
BlankOn Sajadah adalah salah satu racikan (varian) BlankOn Linux yang memuat berbagai perangkat lunak Islami. Paket-paket yang disertakan antara lain pengingat waktu sholat, arah kiblat, Al Qur'an dan terjemah, tartil Qur'an, pembaca hadist dan Kalender Hijriyah. Ini bukan promosi sob, cuman berbagi share pengalaman pribadi siapa tau bermanfaat buat yang lain. Gw beli printer Hewlett Packard (HP) type 3920 tahun 2004 sampai sekarang (2010) masih bisa di pakai. Sepertinya printer ini sudah tidak diproduksi lagi, sudah di ganti dengan printer - printer Hewlett Packard type terbaru yang lain, seperti : HP D2466, D2566, D2430, dll. Dan dari pengalaman pribadi, malahan printer - printer HP type terbaru gak awet, contoh gw beli printer HP type D2466 dan D2566 belum ada sebulan dah gak bisa dipakai. Beda ama printer HP type 3920 yang gw punya awet 5 tahun lebih masih bisa dipakai.
Ini bukan promosi sob, cuman berbagi share pengalaman pribadi siapa tau bermanfaat buat yang lain. Gw beli printer Hewlett Packard (HP) type 3920 tahun 2004 sampai sekarang (2010) masih bisa di pakai. Sepertinya printer ini sudah tidak diproduksi lagi, sudah di ganti dengan printer - printer Hewlett Packard type terbaru yang lain, seperti : HP D2466, D2566, D2430, dll. Dan dari pengalaman pribadi, malahan printer - printer HP type terbaru gak awet, contoh gw beli printer HP type D2466 dan D2566 belum ada sebulan dah gak bisa dipakai. Beda ama printer HP type 3920 yang gw punya awet 5 tahun lebih masih bisa dipakai.
 Ini bukan promosi sob, cuman berbagi share pengalaman pribadi siapa tau bermanfaat buat yang lain. Gw beli printer Hewlett Packard (HP) type 3920 tahun 2004 sampai sekarang (2010) masih bisa di pakai. Sepertinya printer ini sudah tidak diproduksi lagi, sudah di ganti dengan printer - printer Hewlett Packard type terbaru yang lain, seperti : HP D2466, D2566, D2430, dll. Dan dari pengalaman pribadi, malahan printer - printer HP type terbaru gak awet, contoh gw beli printer HP type D2466 dan D2566 belum ada sebulan dah gak bisa dipakai. Beda ama printer HP type 3920 yang gw punya awet 5 tahun lebih masih bisa dipakai.
Ini bukan promosi sob, cuman berbagi share pengalaman pribadi siapa tau bermanfaat buat yang lain. Gw beli printer Hewlett Packard (HP) type 3920 tahun 2004 sampai sekarang (2010) masih bisa di pakai. Sepertinya printer ini sudah tidak diproduksi lagi, sudah di ganti dengan printer - printer Hewlett Packard type terbaru yang lain, seperti : HP D2466, D2566, D2430, dll. Dan dari pengalaman pribadi, malahan printer - printer HP type terbaru gak awet, contoh gw beli printer HP type D2466 dan D2566 belum ada sebulan dah gak bisa dipakai. Beda ama printer HP type 3920 yang gw punya awet 5 tahun lebih masih bisa dipakai. Kali ini mau posting cara Membuat Komputer Kebal Virus dengan menggunakan software buatan Ahlul. Sobat bisa mengunjungi website sdr. Ahlul di http://ahlul.web.id. Ya nama softwarenya Dubalang (gak tau juga ngapain dikasih nama Dubalang), fungsinya sebagai menonaktifkan file tertentu ketika fashdisk dicolok ke komputer.
Kali ini mau posting cara Membuat Komputer Kebal Virus dengan menggunakan software buatan Ahlul. Sobat bisa mengunjungi website sdr. Ahlul di http://ahlul.web.id. Ya nama softwarenya Dubalang (gak tau juga ngapain dikasih nama Dubalang), fungsinya sebagai menonaktifkan file tertentu ketika fashdisk dicolok ke komputer.
 Kali ini mau posting cara Membuat Komputer Kebal Virus dengan menggunakan software buatan Ahlul. Sobat bisa mengunjungi website sdr. Ahlul di http://ahlul.web.id. Ya nama softwarenya Dubalang (gak tau juga ngapain dikasih nama Dubalang), fungsinya sebagai menonaktifkan file tertentu ketika fashdisk dicolok ke komputer.
Kali ini mau posting cara Membuat Komputer Kebal Virus dengan menggunakan software buatan Ahlul. Sobat bisa mengunjungi website sdr. Ahlul di http://ahlul.web.id. Ya nama softwarenya Dubalang (gak tau juga ngapain dikasih nama Dubalang), fungsinya sebagai menonaktifkan file tertentu ketika fashdisk dicolok ke komputer.
 Setelah membuat blog, langkah selanjutnya yang tidak kalah penting adalah mempromosikan blog atau website agar dikenal orang. Agar blog atau website kita dikenal orang salah satunya mendaftarkan ke search engine ( seperti Google, Yahoo, MSN, dll ). Sebenarnya sebelumnya saya juga sudah pernah posting tentang Cara Paling Mudah Daftar ke Search Engine, cuman gak ada salahnya juga saya posting cara manual mendaftarkan blog ke search engine, biar sobat punya banyak pilihan.
Setelah membuat blog, langkah selanjutnya yang tidak kalah penting adalah mempromosikan blog atau website agar dikenal orang. Agar blog atau website kita dikenal orang salah satunya mendaftarkan ke search engine ( seperti Google, Yahoo, MSN, dll ). Sebenarnya sebelumnya saya juga sudah pernah posting tentang Cara Paling Mudah Daftar ke Search Engine, cuman gak ada salahnya juga saya posting cara manual mendaftarkan blog ke search engine, biar sobat punya banyak pilihan.
 Setelah membuat blog, langkah selanjutnya yang tidak kalah penting adalah mempromosikan blog atau website agar dikenal orang. Agar blog atau website kita dikenal orang salah satunya mendaftarkan ke search engine ( seperti Google, Yahoo, MSN, dll ). Sebenarnya sebelumnya saya juga sudah pernah posting tentang Cara Paling Mudah Daftar ke Search Engine, cuman gak ada salahnya juga saya posting cara manual mendaftarkan blog ke search engine, biar sobat punya banyak pilihan.
Setelah membuat blog, langkah selanjutnya yang tidak kalah penting adalah mempromosikan blog atau website agar dikenal orang. Agar blog atau website kita dikenal orang salah satunya mendaftarkan ke search engine ( seperti Google, Yahoo, MSN, dll ). Sebenarnya sebelumnya saya juga sudah pernah posting tentang Cara Paling Mudah Daftar ke Search Engine, cuman gak ada salahnya juga saya posting cara manual mendaftarkan blog ke search engine, biar sobat punya banyak pilihan.
 Cara membobol atau hack password Deep Freeze versi 6. Sebenernya cara ini sudah lama saya ketahui, mungkin sejak 1 tahun yang lalu. Baru kali ini saya punya keinginan untuk posting, setelah saya menemukan Deep Freeze versi 7 dengan password instalnya. Untuk Deep Freeze versi 7 dengan password instalnya, kalau ada waktu akan saya ulas di lain kesempatan.
Cara membobol atau hack password Deep Freeze versi 6. Sebenernya cara ini sudah lama saya ketahui, mungkin sejak 1 tahun yang lalu. Baru kali ini saya punya keinginan untuk posting, setelah saya menemukan Deep Freeze versi 7 dengan password instalnya. Untuk Deep Freeze versi 7 dengan password instalnya, kalau ada waktu akan saya ulas di lain kesempatan.
 Cara membobol atau hack password Deep Freeze versi 6. Sebenernya cara ini sudah lama saya ketahui, mungkin sejak 1 tahun yang lalu. Baru kali ini saya punya keinginan untuk posting, setelah saya menemukan Deep Freeze versi 7 dengan password instalnya. Untuk Deep Freeze versi 7 dengan password instalnya, kalau ada waktu akan saya ulas di lain kesempatan.
Cara membobol atau hack password Deep Freeze versi 6. Sebenernya cara ini sudah lama saya ketahui, mungkin sejak 1 tahun yang lalu. Baru kali ini saya punya keinginan untuk posting, setelah saya menemukan Deep Freeze versi 7 dengan password instalnya. Untuk Deep Freeze versi 7 dengan password instalnya, kalau ada waktu akan saya ulas di lain kesempatan.












 Bisnis Om Bob antara lain :
Bisnis Om Bob antara lain :
 Bisnis Om Bob antara lain :
Bisnis Om Bob antara lain :



















 Banyak dari blogger yang rela mengorbankan waktunya Bemburu backlink gratis dari blog yang ber PageRank Tinggi. Untuk anda yang senang berburu backlink gratis, agar perburuan anda tidak terlalu terlunta-lunta dibelantara maya yang begitu luas, berikut list website yang terdeteksi melakukan dofollow pada kotak komentarnya :
Banyak dari blogger yang rela mengorbankan waktunya Bemburu backlink gratis dari blog yang ber PageRank Tinggi. Untuk anda yang senang berburu backlink gratis, agar perburuan anda tidak terlalu terlunta-lunta dibelantara maya yang begitu luas, berikut list website yang terdeteksi melakukan dofollow pada kotak komentarnya :
 Banyak dari blogger yang rela mengorbankan waktunya Bemburu backlink gratis dari blog yang ber PageRank Tinggi. Untuk anda yang senang berburu backlink gratis, agar perburuan anda tidak terlalu terlunta-lunta dibelantara maya yang begitu luas, berikut list website yang terdeteksi melakukan dofollow pada kotak komentarnya :
Banyak dari blogger yang rela mengorbankan waktunya Bemburu backlink gratis dari blog yang ber PageRank Tinggi. Untuk anda yang senang berburu backlink gratis, agar perburuan anda tidak terlalu terlunta-lunta dibelantara maya yang begitu luas, berikut list website yang terdeteksi melakukan dofollow pada kotak komentarnya :
 Kali ini saya mau berbagi sedikit tips yang bagi saya sangat berguna. Sering kali saya menemui printer teman termasuk pengalaman saya sendiri, yaitu hasil cetakan pada printer Epson bergaris. Yang lebih parah lagi printer baru beli belum ada satu bulan, hasil cetakan sudah cacat alias bergaris (uhhh jengkel campur kesel pastinya).
Kali ini saya mau berbagi sedikit tips yang bagi saya sangat berguna. Sering kali saya menemui printer teman termasuk pengalaman saya sendiri, yaitu hasil cetakan pada printer Epson bergaris. Yang lebih parah lagi printer baru beli belum ada satu bulan, hasil cetakan sudah cacat alias bergaris (uhhh jengkel campur kesel pastinya).

 Kali ini saya mau berbagi sedikit tips yang bagi saya sangat berguna. Sering kali saya menemui printer teman termasuk pengalaman saya sendiri, yaitu hasil cetakan pada printer Epson bergaris. Yang lebih parah lagi printer baru beli belum ada satu bulan, hasil cetakan sudah cacat alias bergaris (uhhh jengkel campur kesel pastinya).
Kali ini saya mau berbagi sedikit tips yang bagi saya sangat berguna. Sering kali saya menemui printer teman termasuk pengalaman saya sendiri, yaitu hasil cetakan pada printer Epson bergaris. Yang lebih parah lagi printer baru beli belum ada satu bulan, hasil cetakan sudah cacat alias bergaris (uhhh jengkel campur kesel pastinya).

Sumber : (blogspot) Animasi jQuery untuk Navbar by Ardianzzz
Yang perlu dijadikan catatan pada trik ini adalah kita tidak mengubah navbar bawaan default blogger, melainkan sedikit menambah kreasi agar navbar tersebut tampil lebih menarik. Di samping itu, ketika kita mengunjungi blog lain tidak jarang ditemukan blog yang memiliki kresi pada navbarnya, antara lain ; memasang auto hide, menindih navbar bawaan blogger dengan navbar lain, mengganti dengan jenis navbar lain, bahkan menghilangkan secara permanen navbar tersebut.
Nah, jika kamu tidak ingin menghilangkan navbar default tersebut, tapi hanya ingin memodifikasinya, mungkin trik blogger ini dapat menjadi salah satu referensi untuk diterapkan dalam blog kamu. Trik ini menampilkan navbar blogger secara transparan dengan menggunakan jQuery, namun akan terlihat ketika didekati oleh kursor mouse. Adapaun jQuery-nya dapat disimak seperti di bawah ini :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$("#navbar").fadeTo("slow", 0.1);
$("#navbar").hover(function(){
$(this).fadeTo("slow", 1.0);
},function(){
$(this).fadeTo("slow", 0.1);
});
});
</script>Silakan Copas jQuery di atas di atas tag </head>.
Catatan :
Ganti kode yang berwarna merah (0.1 = 90%) menggambarkan transparasi navbar pada saat belum didekati kursor mouse. Jika ingin navbar tidak nampak sama sekali letakkan saja nilai 0.0 :)
Ganti kode yang berwarna hijau (1.0) menjadi 0.75 jika ingin transparasi navbar saat didekati mouse bernilai 25%. Sedangkan jika tetap pada nilai 1.0, maka navbar akan terlihat sangat jelas (tanpa transparansi) saat didekati kursor mouse.
Selamat mencoba...
Sumber : (blogspot) Animasi jQuery untuk Navbar by Ardianzzz
Yang perlu dijadikan catatan pada trik ini adalah kita tidak mengubah navbar bawaan default blogger, melainkan sedikit menambah kreasi agar navbar tersebut tampil lebih menarik. Di samping itu, ketika kita mengunjungi blog lain tidak jarang ditemukan blog yang memiliki kresi pada navbarnya, antara lain ; memasang auto hide, menindih navbar bawaan blogger dengan navbar lain, mengganti dengan jenis navbar lain, bahkan menghilangkan secara permanen navbar tersebut.
Nah, jika kamu tidak ingin menghilangkan navbar default tersebut, tapi hanya ingin memodifikasinya, mungkin trik blogger ini dapat menjadi salah satu referensi untuk diterapkan dalam blog kamu. Trik ini menampilkan navbar blogger secara transparan dengan menggunakan jQuery, namun akan terlihat ketika didekati oleh kursor mouse. Adapaun jQuery-nya dapat disimak seperti di bawah ini :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$("#navbar").fadeTo("slow", 0.1);
$("#navbar").hover(function(){
$(this).fadeTo("slow", 1.0);
},function(){
$(this).fadeTo("slow", 0.1);
});
});
</script>Silakan Copas jQuery di atas di atas tag </head>.
Catatan :
Ganti kode yang berwarna merah (0.1 = 90%) menggambarkan transparasi navbar pada saat belum didekati kursor mouse. Jika ingin navbar tidak nampak sama sekali letakkan saja nilai 0.0 :)
Ganti kode yang berwarna hijau (1.0) menjadi 0.75 jika ingin transparasi navbar saat didekati mouse bernilai 25%. Sedangkan jika tetap pada nilai 1.0, maka navbar akan terlihat sangat jelas (tanpa transparansi) saat didekati kursor mouse.
Selamat mencoba...
 Mahal beli CCTV? Buat aja pakai webcam. Di posting kali ini akan mengulas tentang :
Mahal beli CCTV? Buat aja pakai webcam. Di posting kali ini akan mengulas tentang :
 Mahal beli CCTV? Buat aja pakai webcam. Di posting kali ini akan mengulas tentang :
Mahal beli CCTV? Buat aja pakai webcam. Di posting kali ini akan mengulas tentang :






 - Perhatikan pada hasil pencarian akan muncul teks Terjemahkan laman ini (google.co.id) atau Translate this page (google.com)
- Perhatikan pada hasil pencarian akan muncul teks Terjemahkan laman ini (google.co.id) atau Translate this page (google.com)

 - Perhatikan pada hasil pencarian akan muncul teks Terjemahkan laman ini (google.co.id) atau Translate this page (google.com)
- Perhatikan pada hasil pencarian akan muncul teks Terjemahkan laman ini (google.co.id) atau Translate this page (google.com)
 Meski telah banyak software download seperti salah satu yang sering dipakai yaitu download manager, tapi saat ini saya pribadi masih sering mendownload tanpa menggunakan software bantuan.
Meski telah banyak software download seperti salah satu yang sering dipakai yaitu download manager, tapi saat ini saya pribadi masih sering mendownload tanpa menggunakan software bantuan.
 Meski telah banyak software download seperti salah satu yang sering dipakai yaitu download manager, tapi saat ini saya pribadi masih sering mendownload tanpa menggunakan software bantuan.
Meski telah banyak software download seperti salah satu yang sering dipakai yaitu download manager, tapi saat ini saya pribadi masih sering mendownload tanpa menggunakan software bantuan.
 Meski sudah banyak tutorial posting tentang ini di berbagai blog, gak da salahnya di blog ini saya ulas kembali, karena bagi saya login ke banyak id YM cukup sering saya lakukan. Ada banyak cara untuk login ke lebih dari satu id YM, yang saya tau ada 3 macam. cuman yang saya ulas di sini yang menurut saya paling mudah dan paling cepat.
Meski sudah banyak tutorial posting tentang ini di berbagai blog, gak da salahnya di blog ini saya ulas kembali, karena bagi saya login ke banyak id YM cukup sering saya lakukan. Ada banyak cara untuk login ke lebih dari satu id YM, yang saya tau ada 3 macam. cuman yang saya ulas di sini yang menurut saya paling mudah dan paling cepat.
 Meski sudah banyak tutorial posting tentang ini di berbagai blog, gak da salahnya di blog ini saya ulas kembali, karena bagi saya login ke banyak id YM cukup sering saya lakukan. Ada banyak cara untuk login ke lebih dari satu id YM, yang saya tau ada 3 macam. cuman yang saya ulas di sini yang menurut saya paling mudah dan paling cepat.
Meski sudah banyak tutorial posting tentang ini di berbagai blog, gak da salahnya di blog ini saya ulas kembali, karena bagi saya login ke banyak id YM cukup sering saya lakukan. Ada banyak cara untuk login ke lebih dari satu id YM, yang saya tau ada 3 macam. cuman yang saya ulas di sini yang menurut saya paling mudah dan paling cepat.Sumber : Compress Javascript dengan YUI Compressor by O-OM.
Mungkin kamu tahu & mengerti komponen-komponen apa saja yang menyebabkan suatu blog lambat loading (internal), antara lain : Banyaknya assessoris blog (widget/gadget), menampilkan banyak image, tampilan full post di halaman utama (home), banyaknya script, dan lain-lain. Atau kamu ingin mendefinisikan & menambahkan "dan lain-lain" dalam komentar.
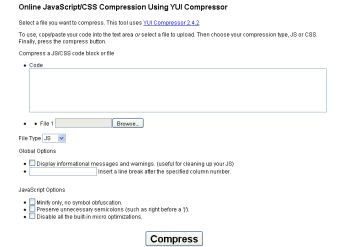
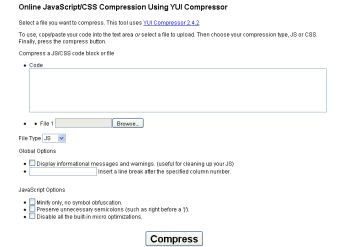
Dalam trik blogger kali ini, kita akan mendiskusikan tentang bagaimana mengoptimalkan kode CSS & javascript agar sedikit banyaknya dapat lebih cepat loading. Nah, layanan online yang dapat kita pergunakan untuk melaksanakan fungsi tersebut adalah Online YUI Compressor. Cara menggunakan layanan ini juga tidak sulit, kita tinggal memasukan semua kode javascript yang ingin di-kompresi, ingat! tanpa memasukan tag <script type='text/javascript'> ... </script> atau <script type='text/javascript'> //<![CDATA[ ... //]]> </script> tapi hanya kode utamanya saja.
Adapun cara menggunakan Online YUI Compressor dapat direview seperti ulasan berikut :


Sumber : Compress Javascript dengan YUI Compressor by O-OM.
Mungkin kamu tahu & mengerti komponen-komponen apa saja yang menyebabkan suatu blog lambat loading (internal), antara lain : Banyaknya assessoris blog (widget/gadget), menampilkan banyak image, tampilan full post di halaman utama (home), banyaknya script, dan lain-lain. Atau kamu ingin mendefinisikan & menambahkan "dan lain-lain" dalam komentar.
Dalam trik blogger kali ini, kita akan mendiskusikan tentang bagaimana mengoptimalkan kode CSS & javascript agar sedikit banyaknya dapat lebih cepat loading. Nah, layanan online yang dapat kita pergunakan untuk melaksanakan fungsi tersebut adalah Online YUI Compressor. Cara menggunakan layanan ini juga tidak sulit, kita tinggal memasukan semua kode javascript yang ingin di-kompresi, ingat! tanpa memasukan tag <script type='text/javascript'> ... </script> atau <script type='text/javascript'> //<![CDATA[ ... //]]> </script> tapi hanya kode utamanya saja.
Adapun cara menggunakan Online YUI Compressor dapat direview seperti ulasan berikut :


 Cara update status Facebook secara otomatis bisa juga terjadwal. Ada banyak cara update status di facebook ataupun d twitter ada yang pake software, ada yang pake website, ada yang berbayar, ada yang gratis, ada yang mesti daftar dulu (wuuuihh banyak banget yahhh...). OK.. kali ini mo posting cara update status facebook ataupun twitter dengan cara yang menurut saya paling mudah dan yang penting lagi gratis, yaitu menggunakan LaterBro.
Cara update status Facebook secara otomatis bisa juga terjadwal. Ada banyak cara update status di facebook ataupun d twitter ada yang pake software, ada yang pake website, ada yang berbayar, ada yang gratis, ada yang mesti daftar dulu (wuuuihh banyak banget yahhh...). OK.. kali ini mo posting cara update status facebook ataupun twitter dengan cara yang menurut saya paling mudah dan yang penting lagi gratis, yaitu menggunakan LaterBro.
 Cara update status Facebook secara otomatis bisa juga terjadwal. Ada banyak cara update status di facebook ataupun d twitter ada yang pake software, ada yang pake website, ada yang berbayar, ada yang gratis, ada yang mesti daftar dulu (wuuuihh banyak banget yahhh...). OK.. kali ini mo posting cara update status facebook ataupun twitter dengan cara yang menurut saya paling mudah dan yang penting lagi gratis, yaitu menggunakan LaterBro.
Cara update status Facebook secara otomatis bisa juga terjadwal. Ada banyak cara update status di facebook ataupun d twitter ada yang pake software, ada yang pake website, ada yang berbayar, ada yang gratis, ada yang mesti daftar dulu (wuuuihh banyak banget yahhh...). OK.. kali ini mo posting cara update status facebook ataupun twitter dengan cara yang menurut saya paling mudah dan yang penting lagi gratis, yaitu menggunakan LaterBro.

0 comments:
Post a Comment